カウンター
プロフィール
カレンダー
ブログ内検索
アーカイブ
カテゴリー
最新記事
(11/20)
(07/13)
(06/28)
(04/20)
(01/28)
(01/13)
(01/05)
(12/28)
(08/10)
(01/25)
最新コメント
(05/17)
(12/26)
(08/14)
(01/06)
(07/19)
(03/23)
(02/27)
(02/24)
(02/23)
(02/11)
最新トラックバック
アクセス解析
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
当たり前の話ですが、問題が起こった時に誠実な対応が取れるか否かは、重要なサービスの一要素だと思います。
■ちょっとした説明があるだけで利用者は安心する-Twitterの例-
先日からTwitterのPOST/GETの調子が悪いようで、TwitterWebからのアクセスでさえ、最新のクロールが取れず酷いときで時間くらいの遅れが発生しています。酷い時間帯はPOSTすら出来ませんでした。
こんな時に、何が起こっているのか・いつ復旧する見込みなのか等の正確な情報を利用者に伝えることは非常に重要です。
Twitterの場合は、Twitter Blogを経由して利用者に情報発信をしていました。
Twitter Blog: Don't Blame the Geeks!
http://blog.twitter.com/2009/01/dont-blame-geeks.html
残念ながら、日本語版のBlogの方では原因を説明する記事を一切上げていなかったため、あまり利用者に知られることが無かったようです。何らかのルールに則ってBlogを配信しているのだと思いますが、問題が顕著に発生しているのに広報しないのは、Twitter日本支社の対応に問題があったように思います。
Twitterブログ
http://blog.twitter.jp/
■ちょっとした説明があるだけで利用者は安心する-Twitterの例-
先日からTwitterのPOST/GETの調子が悪いようで、TwitterWebからのアクセスでさえ、最新のクロールが取れず酷いときで時間くらいの遅れが発生しています。酷い時間帯はPOSTすら出来ませんでした。
こんな時に、何が起こっているのか・いつ復旧する見込みなのか等の正確な情報を利用者に伝えることは非常に重要です。
Twitterの場合は、Twitter Blogを経由して利用者に情報発信をしていました。
Twitter Blog: Don't Blame the Geeks!
http://blog.twitter.com/2009/01/dont-blame-geeks.html
So, What's with the Delays?
Over the last few days, Twitter has been experiencing intermittent delivery delays—we updated the status blog but were fairly quiet here on our company blog because we only knew the symptom, not the problem. Today, we've made some progress. We've discovered a problem in our system's interaction with memcached which intermittently effects the throughput of our timeline processing. Now that we've got visibility into this issue, we are actively working to correct it. To sum up, despite our friends at Mashable clucking "Shame on you" for not anticipating Macworld, we are in fact prepared for exuberant techno-tweeting. However, we are clearly not immune to making mistakes and finding bugs—both of which we do quite publicly on a regular basis.
Twitter Blog: Don't Blame the Geeks!
http://blog.twitter.com/2009/01/dont-blame-geeks.html
残念ながら、日本語版のBlogの方では原因を説明する記事を一切上げていなかったため、あまり利用者に知られることが無かったようです。何らかのルールに則ってBlogを配信しているのだと思いますが、問題が顕著に発生しているのに広報しないのは、Twitter日本支社の対応に問題があったように思います。
Twitterブログ
http://blog.twitter.jp/
PR
前回のSocialMediaの記事をアメリカの本家のサイトに取り上げていただきました。非常にありがたいことです。
PR 2.0: Conversation Prism: The Language of Human Connections is International

さて、そんなConversation Prismですが、先輩も書いていますが、実はこのマップ、まだ“途中”です。
一般システムエンジニアの刻苦勉励 > Webサービスまとめ編集中記「みんなの就活日記?なにそれ?」 : ITmedia オルタナティブ・ブログ
そんなわけで、まだまだ道半ばの状態ではありますが、現行でまとまっている分のリンク集になります。
本来ならば先日の記事に追記しようと思っていたものですが、遅れてしまったので別記事で。
※各サイトの関係者様
無断リンク、ロゴ等の無断転用になっているところもあるかと思いますが、もし「リンクを削除してほしい」「ロゴの掲載をやめてほしい」等のご意見ございましたらご連絡ください。早急に出来る限りの対応はさせていただきます。
PR 2.0: Conversation Prism: The Language of Human Connections is International
さて、そんなConversation Prismですが、先輩も書いていますが、実はこのマップ、まだ“途中”です。
一般システムエンジニアの刻苦勉励 > Webサービスまとめ編集中記「みんなの就活日記?なにそれ?」 : ITmedia オルタナティブ・ブログ
はてな界隈で話題になっている『Webサービスを分類してみた』はご覧になりましたでしょうか。まだ最終バージョンに達していないので編集後記ならぬ編集中記をお送りします。
一般システムエンジニアの刻苦勉励 > Webサービスまとめ編集中記「みんなの就活日記?なにそれ?」 : ITmedia オルタナティブ・ブログ
そんなわけで、まだまだ道半ばの状態ではありますが、現行でまとまっている分のリンク集になります。
本来ならば先日の記事に追記しようと思っていたものですが、遅れてしまったので別記事で。
※各サイトの関係者様
無断リンク、ロゴ等の無断転用になっているところもあるかと思いますが、もし「リンクを削除してほしい」「ロゴの掲載をやめてほしい」等のご意見ございましたらご連絡ください。早急に出来る限りの対応はさせていただきます。
最近、しょっちゅうと言う位にTwitterやらはてなブックマークやらといった、いろいろなWebサービスを利用することが多くなってきました。そんな今流行のWebサービスを整理・分類してみました。

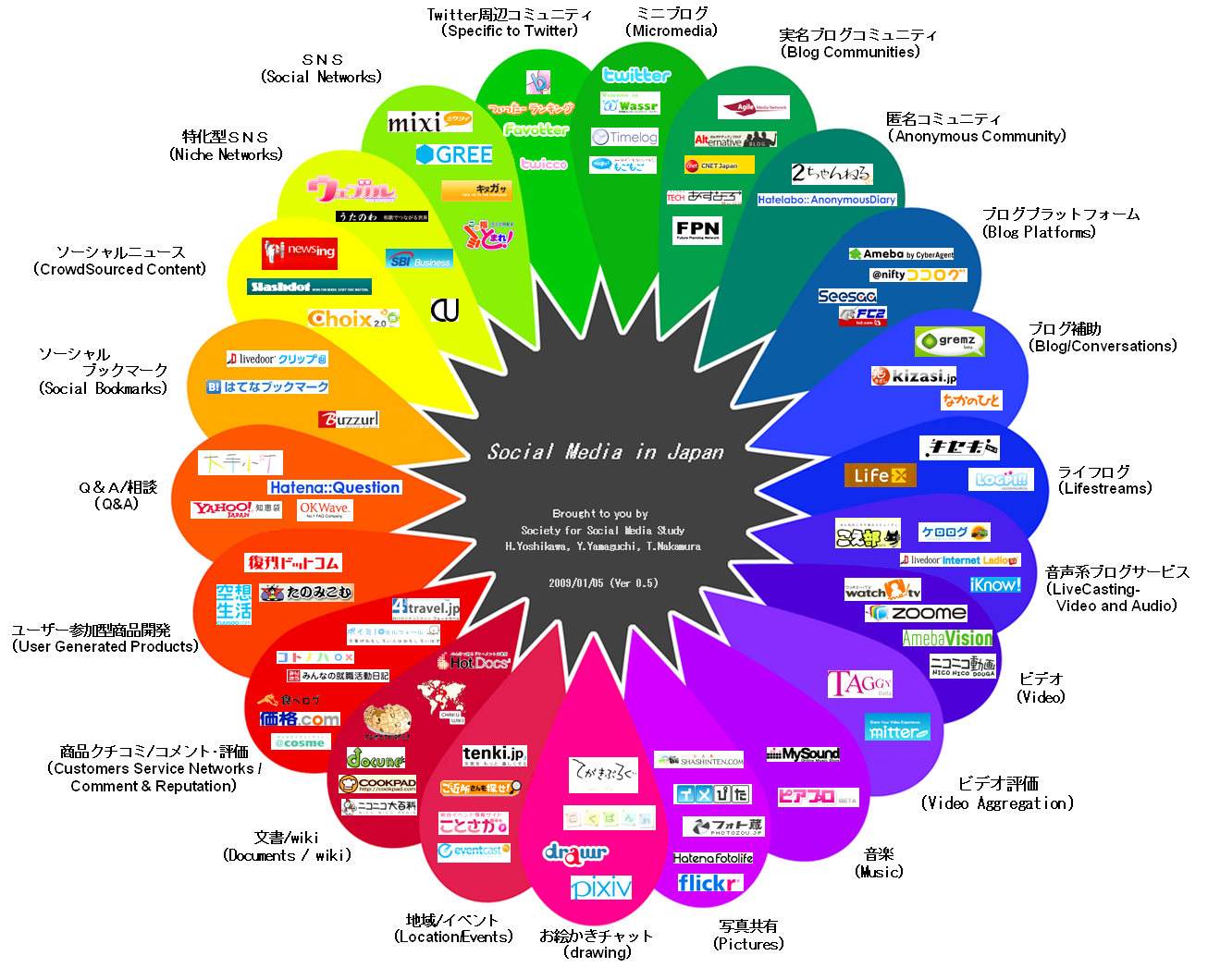
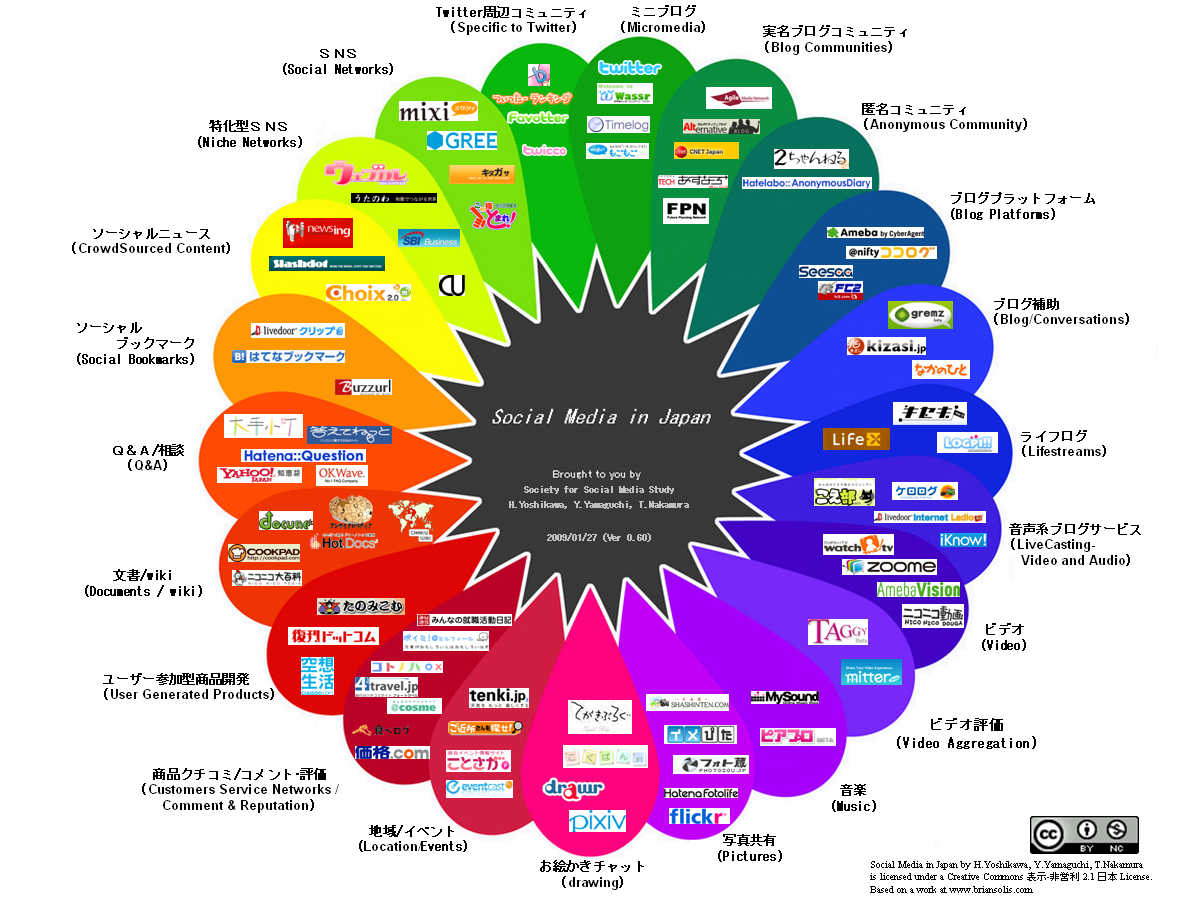
図 Social Media in Japan(ver 0.60)

Social Media in Japan by H.Yoshikawa, Y.Yamaguchi, T.Nakamura is licensed under a Creative Commons 表示-非営利 2.1 日本 License. Based on a work at www.briansolis.com
旧画像はこちら
・ver0.4(2009/01/04)
・ver0.5(2009/01/05)
(※図中のロゴは、所有する各社にその権利が帰属します。また記載内容は予告なしに変更される場合がありますので、あらかじめご了承ください。)
この図の作成は、図のセンターに記載してある通り、吉川日出行さんと山口陽平さんと3人で、自主的に調べて作成しました。
まずこの図自体についてですが、もともとはアメリカで作られたもののアレンジです。
大元は、Future Worksの社長でありPR 2.0の筆者であるBrian Solisとjess3のJesse Thomasが考えた“the Social Media Conversation Prism”と呼ばれる図です。
PR 2.0:Introducing The Conversation Prism
ちなみに中国版もあったりします。
Q3 WP Topic one-The Chinese IWOM Landscape_EN - SlideShare
さて、図の見方ですが、日本国内でよく利用されているであろうWebサービスを22のタイプ別にカテゴライズし、それを花びらを見立てたマップにマッピングしてあります。花びらの上部には人やその周辺の情報が対象となるサービス、下部には対象が物(例えば音楽やビデオ、コンテンツなど)が対象となるサービスが集まるようにカテゴリーを配置しており、また各花びらの内側から外側に向けて徐々に有名なサービスになっていくように配置しています。比較的有名なサービス程、花の外縁に近くなっています。
図 Social Media in Japan(ver 0.60)

Social Media in Japan by H.Yoshikawa, Y.Yamaguchi, T.Nakamura is licensed under a Creative Commons 表示-非営利 2.1 日本 License. Based on a work at www.briansolis.com
旧画像はこちら
・ver0.4(2009/01/04)
・ver0.5(2009/01/05)
(※図中のロゴは、所有する各社にその権利が帰属します。また記載内容は予告なしに変更される場合がありますので、あらかじめご了承ください。)
この図の作成は、図のセンターに記載してある通り、吉川日出行さんと山口陽平さんと3人で、自主的に調べて作成しました。
まずこの図自体についてですが、もともとはアメリカで作られたもののアレンジです。
大元は、Future Worksの社長でありPR 2.0の筆者であるBrian Solisとjess3のJesse Thomasが考えた“the Social Media Conversation Prism”と呼ばれる図です。
PR 2.0:Introducing The Conversation Prism
ちなみに中国版もあったりします。
Q3 WP Topic one-The Chinese IWOM Landscape_EN - SlideShare
さて、図の見方ですが、日本国内でよく利用されているであろうWebサービスを22のタイプ別にカテゴライズし、それを花びらを見立てたマップにマッピングしてあります。花びらの上部には人やその周辺の情報が対象となるサービス、下部には対象が物(例えば音楽やビデオ、コンテンツなど)が対象となるサービスが集まるようにカテゴリーを配置しており、また各花びらの内側から外側に向けて徐々に有名なサービスになっていくように配置しています。比較的有名なサービス程、花の外縁に近くなっています。
タイトルを見るとたいそれたことをしてそうだが、大したことはしていないです。
要するにjavaとかPHPとかPerlとかで書くんだぜ!的なものを、ただただC#で、ASP.NETで組んだだけです。
要するにjavaとかPHPとかPerlとかで書くんだぜ!的なものを、ただただC#で、ASP.NETで組んだだけです。
はてな認証API - ヘルプ - 認証APIを利用した認証の流れ

![はてなブックマーク - [PR] はてなブックマーク - [PR]](http://b.hatena.ne.jp/entry/image/http://yoppa.blog.shinobi.jp)
![livedoorクリップ - [PR] livedoorクリップ - [PR]](http://image.clip.livedoor.com/counter/small/http://yoppa.blog.shinobi.jp)